Dasar HTML : Belajar Membuat Tabel di HTML
Bagi anda yang sudah mempelajari dasar-dasar HTML dan saatnya mempelajari cara membuat tabel di HTML, dalam menampilkan sebuah data agar terstruktur kita biasanya akan membuat dalam bentuk tabel, Dan di dalam bahasa Marka HTML telah menyediakan Tabel Tag yang dugunakan untuk menampilkan sebuah data dalam bentuk Tabel.
Ada 4 unsur terpenting dalam tabel yaitu:
 |
| Belajar Membuat Tabel di HTML |
Ada 4 unsur terpenting dalam tabel yaitu:
- Baris
- Kolom
- Sel
- Garis
Bagaimana cara membuat tabel di HTML tersebut?
Kita akan bisa membuat Tabel di HTML dengan menggunakan Tag <table>, <tr> dan <td>
Keterangan :
- Tag <table> yaitu digunakan untuk memulai sebuah tabe.
- Tag <tr> yaitu tag yang di singkat dari table row, digunakan untuk membuat sbuah gari dari tabel tersebut.
- Tag <td> yaitu kependekan dari table data, digunakan untuk menginput suatu data ke dalam tabel.
Membuat Tabel Pada HTML
Agar lebih jelas anda perhatikan penggunaan Tag <table> di bawah ini, untuk membuatnya alangkah baiknya anda buat dulu struktur HTML agar terlihat lebih bagus.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tag Tabel</title>
</head>
<body>
<h1>Belajar Tag Tabel Ala MamiGoNet</h1>
<table border="1">
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
</table>
</body>
</html>
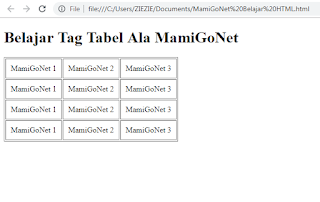
Nah di atas merupakan contoh penggunaan Tag <table> dan anda bisa melihat langsung hasilnya di bawah ini.
Perlu di ingat di dalam tag <table> di atas saya menambahkan sebuah atribut border, atribut ini berfungsi untuk memberikan nilai pada garis tepi, jika gari anda kurang tebal anda bisa mengganti angka 1 menjadi 2 atau berikutnya. Nilai dalam border tersebut menggunakan pixel.
Mengatur Jarak Sel Tabel Dengan Atribut Cellpadding
Setelah anda sudah bisa membuat sebuah tabel di HTML dengan tag <table> sekarang saya akan memberikan tutorial untuk mengatur jarak sel pada tabel anda, jadi jika di dalam tabel anda sel nya kurang lebar anda bisa mengaturnya dengan menambahkan atribut Cellpadding. Atribut Cellpadding adalah sebuah atribut pada tabel yang digunakan untuk mengatur jarak teks dengan garis di dalam sel.
Contoh Penggunaan Atribut Cellpadding untuk tag <table>
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tag Tabel</title>
</head>
<body>
<h1>Belajar Tag Tabel Ala MamiGoNet</h1>
<table border="1" cellpadding=”10”>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
<tr>
<td> MamiGoNet 1</td>
<td> MamiGoNet 2</td>
<td> MamiGoNet 3</td>
</tr>
</table>
</body>
</html>
Nah di atas adalah contoh penggunaan Atribut cellpadding, anda hanya perlu menambahkan saja di dalam tag <table> contoh table border="1" cellpadding=”10”>,dan untuk nilai “10” adalah ukuran jarak antara teks sel dengan garis.
Itu saja dulu yang dapat kami sampaikan semoga bermanfaat, dan untuk atribut pada tag <table> akan kami update untuk Postingan berikutnya, jangan Lupa langganan di Blog MamiGoNet agar tidak ketinggalan Artikel selanjutnya.



0 Response to "Dasar HTML : Belajar Membuat Tabel di HTML"
Posting Komentar